
|
| Главная | Гостевая | Статьи | Магазин | Скачать! | Ссылки | Рассылки | |
|
|
МИР
ТВОРЧЕСТВА-сайт
для начинающего Веб-мастера !
|
|
Здесь можно заказать фотомонтаж! Подробнее>>> |
РАСКРУТИМ.RU: Для каждого XP-Hosting - качественный
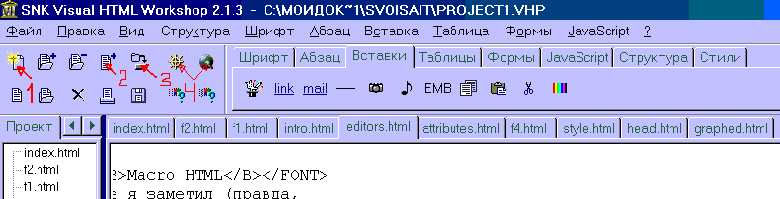
хостинг на серверах в США! Верстка Веб - страниц РАБОТА С Visual HTML Workshop Работа с редактором Visual HTML Workshop очень проста и напоминает работу со многими текстовыми редакторами. На рисунке Вы видите внешний вид главного окна. Главное окно имеет меню в верхней части и комбинированную панель кнопок, дублирующих большинство пунктов меню. Если поднести указатель мышки к интересующей вас кнопке, то появится всплывающая подсказка. На первом этапе нас интересуют четыре кнопки:
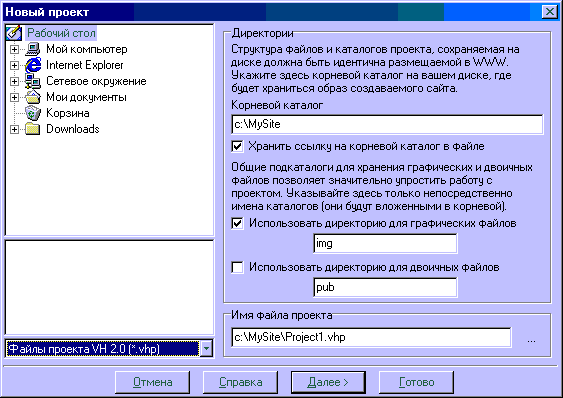
 Выбираем в соответствующих окошках каталог, где будут располагаться файлы
проекта, и название проекта. Каталог можно задать, выбрав нужный в левом окошке,
или прописав его вручную. Оставляем в силе галочки "Хранить ссылку на корневой
каталог" и "Использовать директорию для графических файлов" (с двоичными файлами
пока не связываемся) и нажимаем кнопку "далее".
Выбираем в соответствующих окошках каталог, где будут располагаться файлы
проекта, и название проекта. Каталог можно задать, выбрав нужный в левом окошке,
или прописав его вручную. Оставляем в силе галочки "Хранить ссылку на корневой
каталог" и "Использовать директорию для графических файлов" (с двоичными файлами
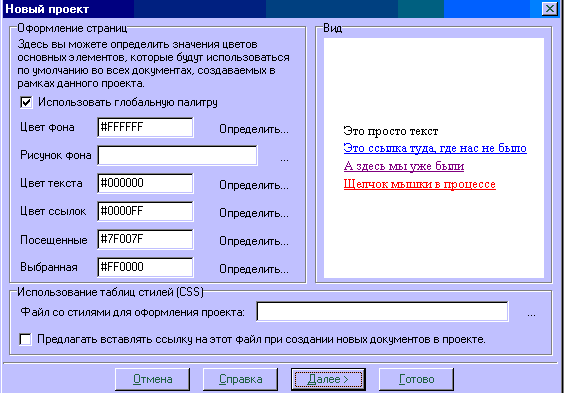
пока не связываемся) и нажимаем кнопку "далее".Появляется следующее окно "Оформление страниц":  Здесь вообще все ясно расписано. Опять же выбирать цвета можно или
прописав коды вручную, или нажав на кнопку "определить", выбрать то, что Вам
нравится. При изменении кодов в окошках "цвет" в правом окошке "вид"
показывается, как будет выглядеть Ваша будущая страница. Оставляем пока в покое
"Использование таблиц стилей" и, после того, как определились с цветами, жмем
"далее".
Здесь вообще все ясно расписано. Опять же выбирать цвета можно или
прописав коды вручную, или нажав на кнопку "определить", выбрать то, что Вам
нравится. При изменении кодов в окошках "цвет" в правом окошке "вид"
показывается, как будет выглядеть Ваша будущая страница. Оставляем пока в покое
"Использование таблиц стилей" и, после того, как определились с цветами, жмем
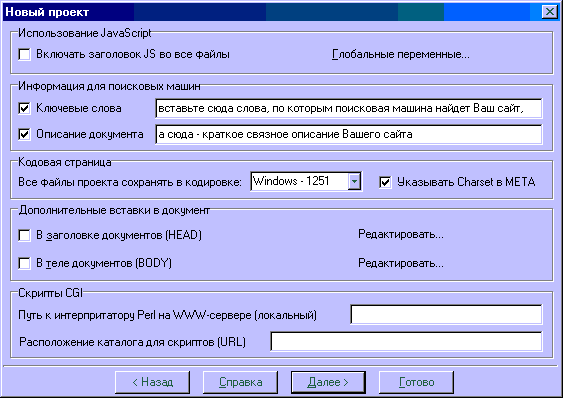
"далее".Следующее окно:  JavaScript мы пока не используем, заполняем графы "ключевые слова" и
"описание документа". Должен сразу сказать, что все занесенное в эти графы будет
автоматически вставляться в теги МЕТА в заголовки всех страниц проекта.
Поэтому, если Вы решили использовать для каждой страницы Вашего сайта отдельное
описание и набор ключевых слов, то эти окошки следует оставить пустыми, поставив
только флажки. В принципе, особой роли это не играет, т. к. эти теги можно
вставить в документ или исправить, добавить и т. д. вручную в любое время, даже
после завершения работы над проектом.
JavaScript мы пока не используем, заполняем графы "ключевые слова" и
"описание документа". Должен сразу сказать, что все занесенное в эти графы будет
автоматически вставляться в теги МЕТА в заголовки всех страниц проекта.
Поэтому, если Вы решили использовать для каждой страницы Вашего сайта отдельное
описание и набор ключевых слов, то эти окошки следует оставить пустыми, поставив
только флажки. В принципе, особой роли это не играет, т. к. эти теги можно
вставить в документ или исправить, добавить и т. д. вручную в любое время, даже
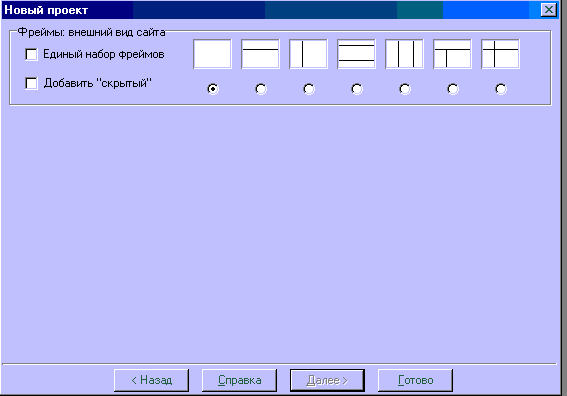
после завершения работы над проектом.Не забудьте поставить флажок "Указывать Charset в МЕТА". Для чего, я уже говорил. "Дополнительные вставки в документ"... Если Вы поставите соответствующий флажок и нажмете кнопку "редактировать", откроется окошко, куда Вы сможете ставить HTML-код, который будет повторяться во всех документах. Например, можно в заголовок вставить тег МЕТА со свойством "Author", а в тело - Ваше лого, или перечисление навигационных сносок, которые в противном случае придется прописывать на каждую страницу вручную. Пропускаем скрипты и нажимаем кнопку далее. Появляется последнее окно из серии "Новый проект - фреймы:  С фреймами мы пока решили не связываться, поэтому сразу жмем "готово".
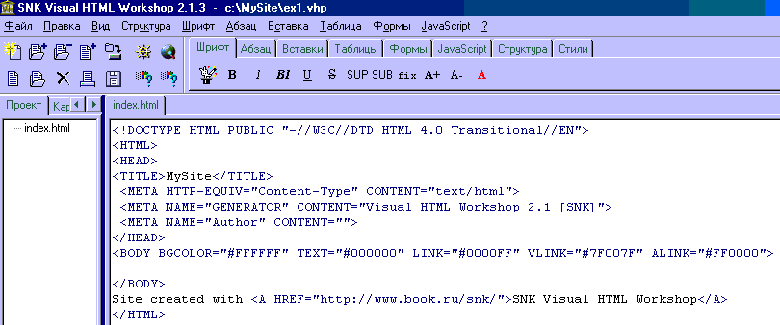
С фреймами мы пока решили не связываться, поэтому сразу жмем "готово".Теперь уже появляется главное окно редактора с довольно приличным куском HTML-кода первой страницы Вашего сайта:  Редактор автоматически дает название файлу, в котором будет храниться эта страница - index.html, как того требуют большинство серверов. Если на сервере, куда Вы поместите свой сайт, будут другие требования, Вы всегда сможете изменить это имя. К этому могу добавить, что в названиях файлов, которые Вы будете давать следующим страницам, стоит употреблять только прописные буквы латинского алфавита. Это объясняется особенностями операционной системы UNIX, под которой работают большинство серверов. Теперь Вы можете, нажав на одну из кнопок 4 (в зависимости от того, какой браузер Вы предпочитаете), посмотреть, что у Вас получилось. Документ, изображенный на последнем рисунке, будет выглядеть в окне браузера вот так. Можете считать, что первая Ваша страница создана. В следующей статье мы начнем наполнять ее содержанием.
© [Мир Творчества], 2004. Все права защищены. Перепечатка материала только с указанием ссылки - Мир Творчества - сайт для начинающего Веб-мастера |
| ||