
|
| Главная | Гостевая | Статьи | Магазин | Скачать! | Ссылки | Рассылки | |
|
|
МИР
ТВОРЧЕСТВА-сайт
для начинающего Веб-мастера !
|
|
Здесь можно заказать фотомонтаж! Подробнее>>> |
РАСКРУТИМ.RU: Для каждого XP-Hosting - качественный
хостинг на серверах в США! Верстка Веб - страниц HTML: сервис и украшательства Куда ни посмотришь - в Сети сплошные сервисы и украшательства.
На некоторых сайтах им уделяют даже больше внимания, чем собственно информации.
Это и послужило толчком для написания данной статьи - прочитав ее, вы узнаете,
как менять цвет полосы прокрутки браузера, как обрабатывать сообщения, каким
образом применять свой значок сайта и прочее, и прочее, и
прочее… Иногда, попадая на какой-то сайт, мы замечаем, что цвет полосы прокрутки браузера меняется. Правда, происходит это только в том случае, если вы пользуетесь Internet Explorer'ом версии не ниже 5.5. Создают такой эффект таблицы каскадных стилей (CSS, Cascading Style Sheets) - набор правил оформления и форматирования. На сегодняшний день существует восемь атрибутов, которыми можно задавать различные параметры прокрутки (см. рис. 1):
Чтобы изменить цвет прокрутки, поместите данные параметры в теге <BODY>, а в качестве значений присвойте шестнадцатеричный вид цвета или его название на английском языке, например:

Не обязательно использовать одновременно все атрибуты - иногда достаточно одного только scrollbar-base-color. Если немного "поиграться" с этими параметрами, можно добиться очень интересных эффектов с прокруткой. Один из таких эффектов наглядно демонстрирует рис. 2. Кроме того, если вы используете на своем сайте фоновое изображение, вы можете получить эффект неподвижности фона, дописав в тег <BODY> параметр bgproperties и присвоив ему значение fixed:
Файл img.gif - это имя фонового изображения. Когда пользователь начнет прокручивать страницу, фон будет оставаться на месте. При этом таблицы, находящиеся на странице, будут закрывать фон - впрочем, раз вы используете фоновое изображение, то это уже знаете! Любой веб-дизайнер вам скажет, что, исходя из соображений быстрой загрузки сайта, использование фонового изображения не очень рационально - рисунки, даже самые маленькие, грузятся дольше. Впрочем, это ваше дело - и вы можете поступать, как считаете нужным. К тому же в последнее время количество пользователей, имеющих хорошие компьютеры, подключенные к интернету через выделенные линии, растет. Но, с другой стороны, не следует забывать и о скромных машинах, которых тоже немало, о модемной связи, о плохих телефонных линиях - а уж про наших провайдеров я вообще молчу. Думаю, нелишним будет сказать и о параметрах тега <BODY>, при помощи которых можно устанавливать размеры отступов в документе. Определяются они числовыми значениями и могут быть следующими:
Например, установим на своей страничке отступы, равные нулю во всех ее краях:
Данные параметры отлично работают в браузере Internet Explorer. Но будем последовательны и посмотрим на эту же проблему с точки зрения Netscape Navigator, для которого атрибуты для задания отступов выглядят следующим образом:
Как быть, спросите вы? Выход есть - и он очень прост: напишем код, который задает отступы слева и сверху. Этого будет достаточно, и это корректно работает в обоих браузерах:
Internet Explorer видит только свои атрибуты, а Netscape Navigator - свои. Многим интересно, каким образом некоторые сайты размещают собственный значок в "Избранном", в адресной строке браузера? Нет ничего проще - ведь все это делает тот же Microsoft Internet Explorer (не ниже версии 5.0). Каждый раз, когда кто-нибудь добавляет ваш сайт в "Избранное", он (Internet Explorer) автоматически ищет на сервере файл favicon.ico. Если такого нет - использует по умолчанию свой значок. 
Все, что вам нужно сделать, так это загрузить в корневой каталог, где у вас помещена главная страница (index.html), файл favicon.ico. Рекомендуемые параметры этого файла следующие: 16 (16 пикселей, 16 цветов. Однако можно создать значок с размерами 32 (32 и 48 (48 пикселей. В этих случаях Internet Explorer сам изменит его размеры. Если вы по каким-либо причинам не можете разместить данный файл в корне своего сайта, используйте в HTML-документе, между тегами <HEAD></HEAD>, директиву:
Кроме того, если вы считаете, что пользователь может занести в "Избранное" не только корневой URL вашего сайта, то скопируйте файл favicon.ico во все директории сайта. Наполняя свою страничку полезной информацией, стоит подумать о том, что кто-то из посетителей вполне может оставить где-нибудь ссылку на конкретный файл вашего сайта. Сколько эта ссылка будет храниться, не известно никому, но рано или поздно кто-то обязательно по ней придет - а вы к тому времени можете переместить этот файл куда угодно. И человек, жаждавший увидеть вашу страничку, получит лишь предупреждение об ошибке. Рядовой пользователь просто закроет браузер или пойдет в другое место. Этого посетителя вы, вероятно, уже не сможете вернуть. Но веб-сервер Apache позволяет поменять стандартное сообщение об ошибке на свое собственное. В нем вы (естественно, нормальным языком - и, желательно, родным) объяснитечеловеку: файл, мол, перемещен, начните поиск с главной страницы. Увидев такое сообщение, посетитель сможет перейти на главную страницу сайта или написать письмо автору или веб-мастеру. Теперь он не уйдет от вас просто так. Делается все это следующим образом. В корневом каталоге сайта существует файл.htaccess. Если же нет - создайте его. В этот файл вы можете записать команды следующего типа:
Таким образом вы можете прописать все стандартные ошибки протокола. Например, для ошибки отсутствия ресурса можно написать так:
В файл error404.html вам придется написать сообщение об ошибке 404, указать адрес главной своей страницы и тому подобное. Не очень критично, под какой системой работает сервер - NT или разновидность Unix - если стоит Apache, то, скорее всего, у вас будет файл.htaccess в корневом каталоге и вы сможете обрабатывать ошибки. В меню на сайтах все мы встречали пункт "Обратная связь", "Напишите мне" - или нечто другое в этом роде. После клика на этой ссылке начинает загружаться почтовая программа с уже вписанным адресом в поле "Кому". Делается это элементарно:
Давайте рассмотрим это на примере:
Почтовая гиперссылка имеет несколько параметров - не обязательных, но иногда нужных:
Пример почтовой ссылки с использованием всех параметров выглядит следующим образом:
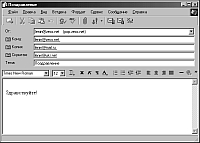
Клик по такой ссылке приведет к открытию окна почтовой программы пользователя с уже заполненными полями: 
Останется только написать письмо и отправить его. Для того чтобы отправить сообщение по электронной почте не обязательно набирать его непосредственно в почтовой программе - это можно сделать, воспользовавшись формами на странице. Кроме того, есть возможность организовать и проверку полей формы - на тот случай, если пользователь решил поиграться. Давайте попробуем реализовать такую форму:
Ну, наконец-то мы набрали этот огромный код, запустили свой HTML-документ и увидели на экране почтовую форму - естественно, начали нажимать на кнопки… но ничего не произошло. Не все так просто - данная форма работает вместе с программой (скриптом), написанной на JavaScript. Давайте пододвинем клавиатуру и начнем снова набирать код - но на этот раз код программы, которая будет проверять, заполнил ли пользователь все поля, и либо отправлять форму (при положительном ответе), либо (при отрицательном) выводить сообщения. Важно, чтобы программа была помещена между тегами <HEAD></HEAD> (в народе - "шапка"), то есть в невидимой части HTML-документа, все условия которой выполняются в первую очередь, еще до появления какого-нибудь текста страницы. Практически все скрипты желательно помещать в шапке, кроме специально оговоренных.
Вот так должна выглядеть форма на вашей странице - см. рис. 5. 
Смените в программе значение Ваша@почта.ua на ваш почтовый адрес, на который будут приходить письма,- и всё, больше ничего делать не нужно, форма готова к работе. Наша почтовая форма содержит поля ИМЯ, ТЕМА и СООБЩЕНИЕ. Разумеется, вы можете изменить эти названия, а также удалить поля или добавить новые. При этом нужно будет внести некоторые изменения в программу проверки/отправки сообщений. Каждому полю формы присвоено определенное имя, задаваемое атрибутом NAME. При нажатии на кнопку "Отправить" происходит вызов функции checkIt (). Если поле не заполнено, выводится окно с сообщением и с кнопкой "Ok", после нажатия на которую курсор переходит на незаполненное поле. Остальные функции проверки работают так же (они разделены комментарием //-----------, чтобы вам было удобнее добавлять или удалять функции проверки). Последняя функция должна содержать значение return true;. Именно это значение уведомляет об успешном окончании проверки и завершает проверку полей формы - так что решать, где ее поставить, вам. Следует заметить, что такие формы использует почтовую программу пользователя - и, если таковая не настроена, ничего не будет отправлено. Для отправки писем своими ресурсами нужна программа, написанная на более продвинутом языке, например, на Perl. Существуют и прочие сервисы, а также масса украшательств - например, фильтры, применяемые к тексту и изображениям. Но это уже тема другой статьи… Владимир Дригалкин
© [Мир Творчества], 2004. Все права защищены. Перепечатка материала только с указанием ссылки - Мир Творчества - сайт для начинающего Веб-мастера |
|
| ||