|
Здесь
можно заказать фотомонтаж! Подробнее>>>
|
РАСКРУТИМ.RU: Для каждого Интернет-проекта очень важно найти
свою целевую аудиторию и суметь удержать ее. Поисковые машины теряют
свою эффективность, выдавая пользователю обилие информации в котором Ваш сайт
теряется как песчинка. Баннерные сети дают только 0,2-1,2%
переходов на Ваш сайт от всего объема рекламных показов. А все места в известных
рейтингах поделили между собой старожилы сети. И каким бы ни был интересным,
привлекательным и выгодным Ваш проект, он ничего не стоит, пока о нем никто
не узнает, пока на него никто не придет.
Мы предлагаем Вам стать участником нашей системы, которая позволит
привлечь на Ваш сайт новых посетителей.
XP-Hosting - качественный
хостинг на серверах в США!
- Цены от $1.5 за месяц
- Все стандартные возможности (Perl, PHP4,
MySQL4, SSI, логи, WebMail, POP3 эккаунты и т.д.)
- Служба
поддержки
- Партнерская программа с выплатой до 25% комиссионных
-
Открытие эккаунтов в течении 24-х часов
Анимация
в Веб-дизайне > Flash - анимация Уроки
Flash: Создаем часы
Хотите украсить свою страничку
или flash-ролик симпатичными часиками? Если ДА, то этот урок будет полезен для
вас, а если НЕТ - все равно в будущем пригодиться. Итак, начнем.
Цифровые часы
Сейчас мы научимся делать
простейшие цифровые часы, которые будут отображать часы, минуты и секунды.
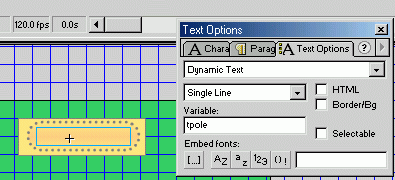
Сначала создайте на главной
сцене динамическое текстовое поле и назовите его "tpole".

Затем добавьте первому кадру
такой скрипт:
time = new
Date();
s = time.getSeconds();
m = time.getMinutes();
h = time.getHours();
if (s<10) {
s = "0"+s;
}
if (m<10) {
m = "0"+m;
}
if (h<10) {
h = "0"+h;
}
tpole = h+":"+m+":"+s;
В первой строчке мы создаем
новый объект "time" с использованием конструктора new. После выполнения данной
строки из нового объекта "time" можно вернуть значение года, месяца, даты, часов,
минут, секунд и миллисекунд. В следующих строчках мы присваеваем переменым "s",
"m" и "h" соответственно значение секунд, минут и часов с использованием метода
"get" из недавно созданного нами оъекта "time". Далее с помощью оператора "if"
мы задаем условие каждой переменной, что если её значение меньше 10, то перед
ней должен ставиться нуль, иначе может получиться следующее: 10:25:9 или 9:2:4.
А это не совсем красиво. Ну а в последней строчке мы выводим все полученные
значения в динамическое текстовое поле "tpole", причем знак ":", чтобы разделять
часы с минутами, а минуты с секундами, мы должны поставить в кавычках, как обычный
текст.
Для обновления данных мы
должны на 2-ом кадре нажать F5.

Все! Цифровые часы готовы.
Видите, как легко! А сколько пользы они могут принести....
Циферблатные часы
А сейчас мы создадим часы,
у которых будет часовая, минутная и секундная стрелочки, как это бывает у обычных
и необычных циферблатных часов.
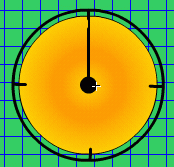
Нарисуйте окружность, которя
будет являться циферблатом ваших часов. По желанию, можно поставить деления,
чтобы было точно понятно какое время.
Затем создайте еще один
слой (под слоями кнопка с плюсом). Нарисуйте в нем часовую, минутную и секундную
стрелки. Конвертируйте каждую из них в мувиклип с помощью клавиша F8. В панели
"Instance"[Ctrl+I] часовую стрелку назовите "hour", минутную - "min", а секундную
- "sec". Расположите каждую стрелку вертикально вверх, так чтобы её низ находился
в самом центре нарисованного циферблата.

Первому кадру любого слоя
добавьте этот скрипт:
time = new
Date();
s = time.getSeconds();
m = time.getMinutes();
h = time.getHours();
setProperty ("min", _rotation, m*6+s*0.1);
setProperty ("sec", _rotation, s*6);
setProperty ("hour", _rotation, h*30+m*0.5);
Первые четыре строчки я
уже пояснил (см. цифровые часы). Давайте разберемся с тремя последнеми.
Третья снизу строчка, поворачивает вашу минутную стрелочку с помощью функции
"_rotation" на градусы, значение которых вычисляется выражением "m*6+s*0.1",
где m - минуты, а s - секунды. Вторая снизу строчка поворачивает вашу секундную
стрелку на градусы, значение которых вычисляется выражением "s*6", где s - секунды.
Ну а последняя строчка поворачивает вашу часовую стрелку на значение выражения
"h*30+m*0.5".
Для обновления данных нажмите
в верхнем и нижнем слое клавишу F5.

В создании циферблатных
часов тоже ничего сложного нет, как и в создании цифровых.

|
ЩЕЛКНИТЕ ЗДЕСЬ,
чтобы узнать, как получить 22 000 посетителей на ваш сайт.
Бесплатно!
|
Богатство - образ жизни
CashFlow
- это игра, которая помогает по-новому взглянуть на роль денег в нашей
жизни, освободиться от привычных стереотипов бесполезного накопительства
и малоэффективных затрат.
Она расширяет наш финансовый кругозор, помогая нам замечать такие
возможности улучшения нашего материального благополучия, которые мы
упускаем в реальности.
Она знакомит нас с вроде бы знакомыми, но далёкими для нас понятиями,
такими как активы, пассивы, пассивный доход, и вводит нас в мир поистине
волшебного превращения минимальных расходов и оптимальных, разумных,
порой рискованных вложений в такие формы доходов, которые позволяют нам
жить с ощущением той финансовой независимости или свободы, о которой вне
финансовой грамотности мы можем только мечтать.
И реальную возможность получения этой финансовой грамотности нам
представляет
игра "CashFlow¦ в которой профессионально
смоделирована деловая жизнь общества во множестве событий и возможностей
её проявления.
CashFlow - это игра, которая помогает тем, кто в нее играет!
|
|
© [Мир Творчества], 2004. Все права защищены.
Перепечатка материала только с указанием ссылки - Мир
Творчества - сайт для начинающего Веб-мастера
|
|
|

|
Хотите
заработать?!
|
Здесь
Вы можете купить дизайн для своего сайта !Вам нужен веб-сайт?
*Вы хотите иметь свой сайт, но не хотите платить 500$ веб-студии?
*Вы не уверены, что сайт, который Вам предлагают сделать окупит себя?
*Вы хотите заняться web-дизайном, но не знаете с чего начать?
В
таком случае то, что мы предлагаем , подойдет Вам на 100%. Вы покупаете готовый
дизайн сайта, добавляете свой текст, несколько ссылок и, если надо, фотографии,
и сайт готов окончательно. Готовые шаблоны стоят в пределах 100-3000 рублей
каждый.
Мы предлагаем html-шаблоны на 3 дисках \более 100 шт.\.Многие с flash-анимацией. Изменяя и дополняя дизайн, Вы сможете изучить язык
верстки сайтов HTML. Стоимость 1 диска \35-40 шаблонов\ - 4$ или 120 руб.\ с
пересылкой\, заказав все три диска,
Вы ЗАПЛАТИТЕ ТОЛЬКО ЗА ДВА -
8$ или 240руб \с пересылкой\- ОДИН ДИСК
В ПОДАРОК! Заказать>>> |
|